Bannerbite uses form to edit video, the objective is to make the editing process as easy as it can be, with form it doesn’t mean that is limiting, user can adjust the scene add and remove as many scene as needed, and adjust duration for each scene.
With form editor no special skill needed to edit the content of your video.
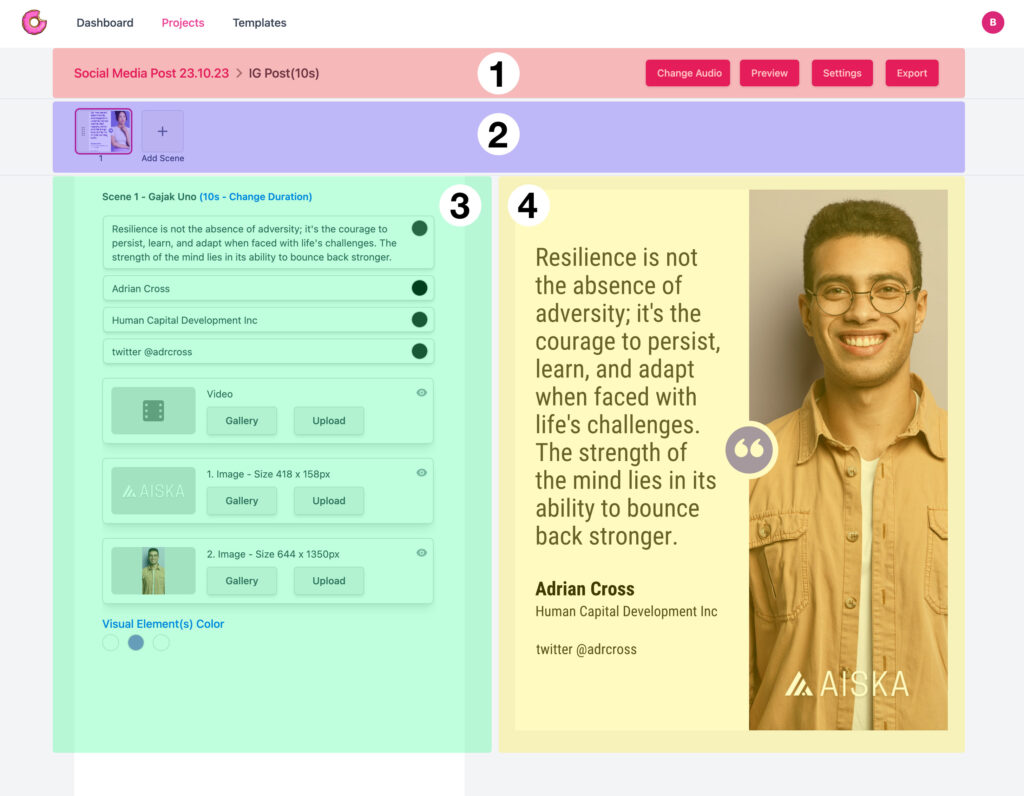
Form editor consist of 4 main part, (1)title and toolbar, (2)scene manager, (3)input form and (4)preview

Title and Toolbar
Video title and project breadcrumb, to change the video name, double click on the video name, and rename your video.

Popup window will appear, rename your file here.

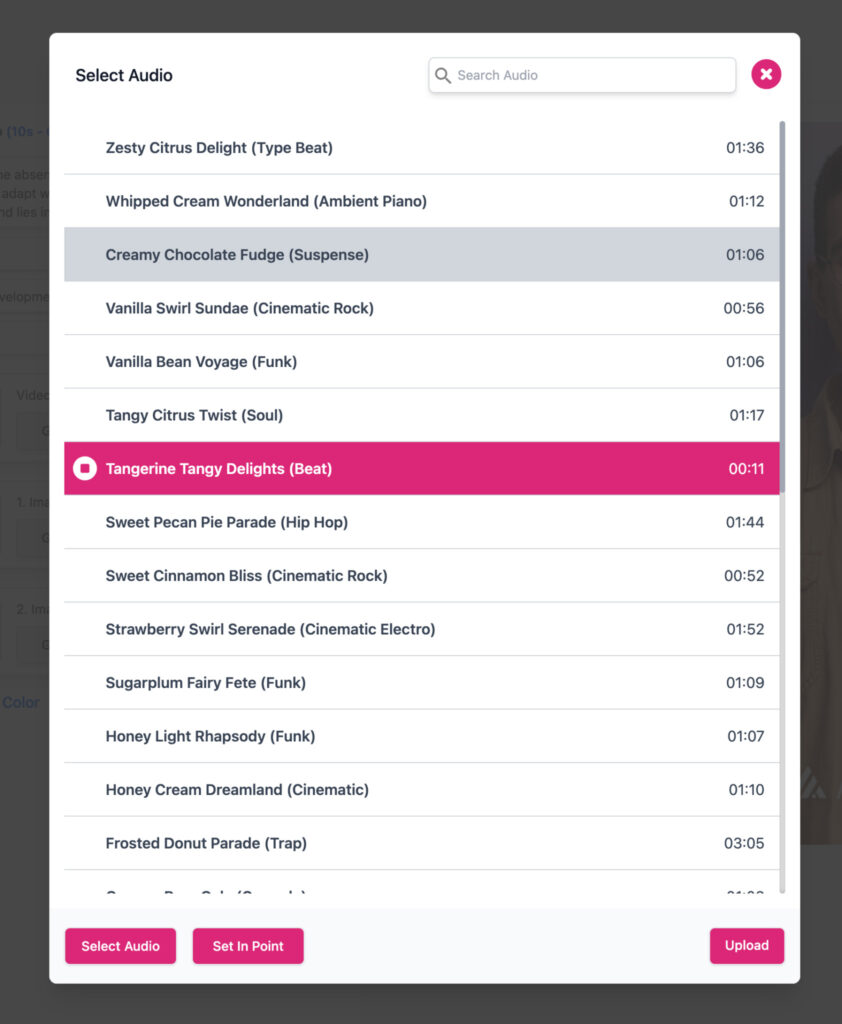
Change Audio, Change audio, select the audio for your video from our library, or upload your own audio. You can set the start point of your audio, if you don’t want to start the audio from the beginning – see Audio Library for more details

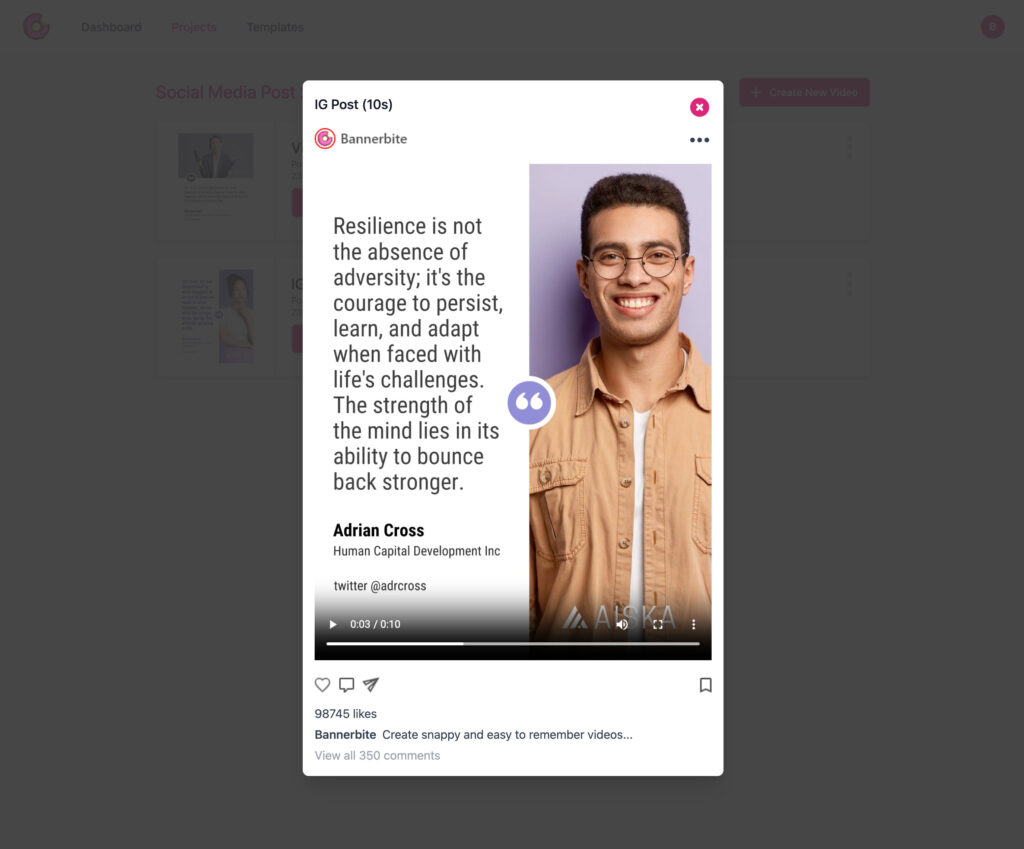
Preview (All) button, before render you can preview the video to make sure everything looks good. While roll over on the preview area will play the current active scene only,the preview button will play all scene(s) within the video

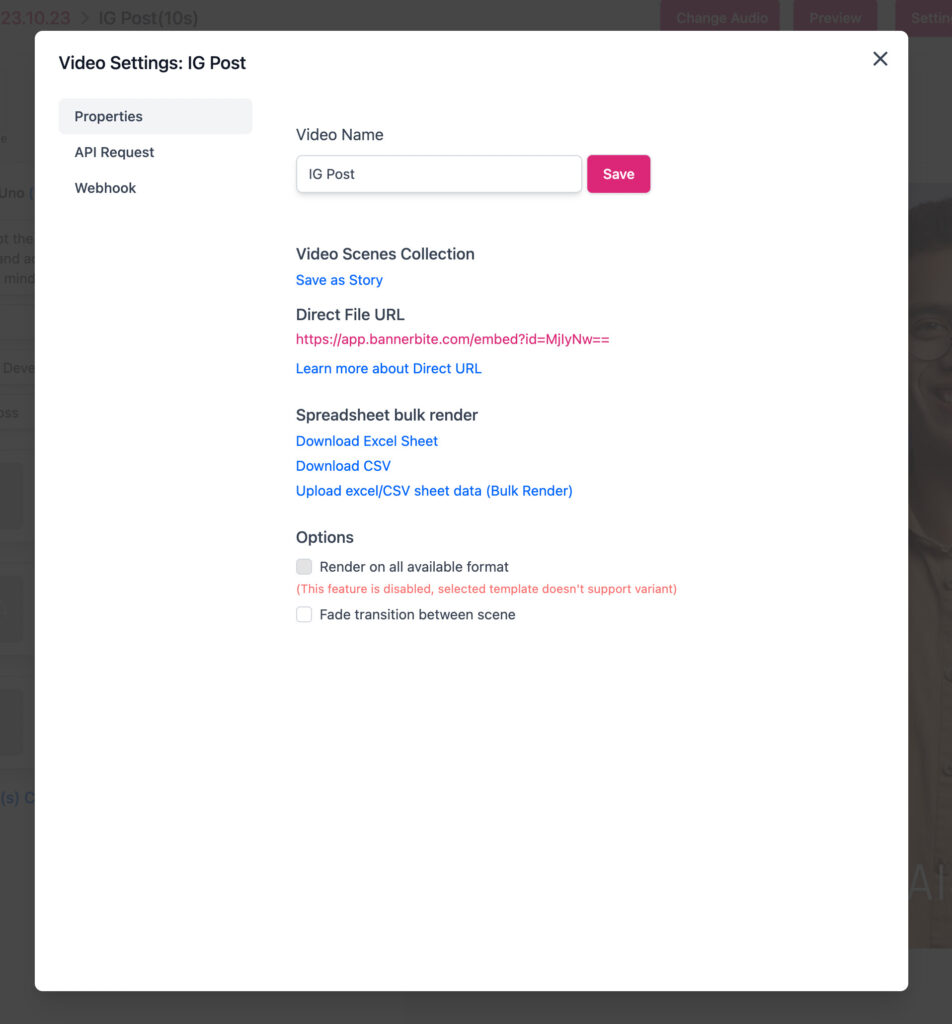
Settings, find and explore more features for your video, API data structure, fade between scene and more, click here to learn more about settings

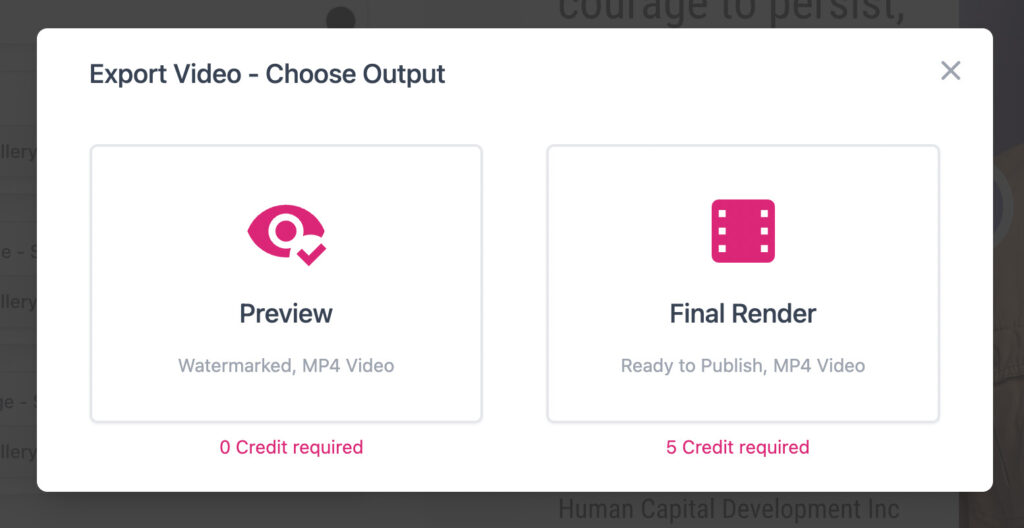
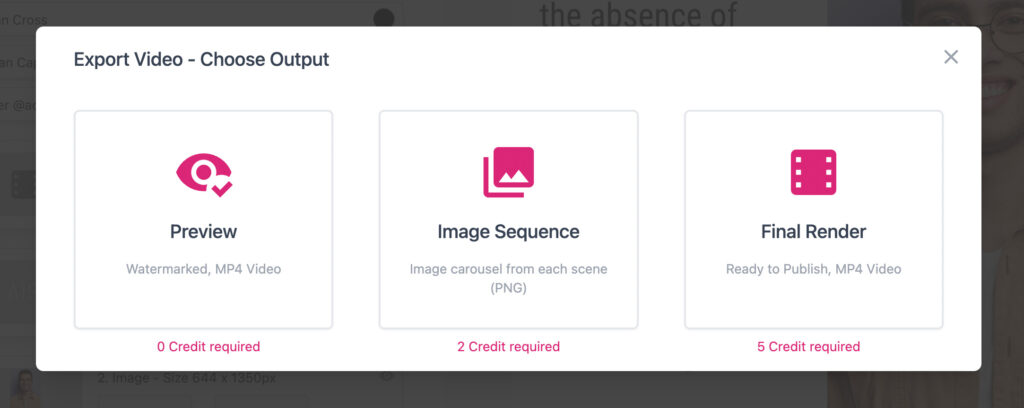
Export your video, this will render your scene(s) into a video file (mp4), if you have multiples scenes on your video, you can also render as image sequence, for carousel post type.
Single scene export

Multi scene export

Scene Manager
Add as many scene as needed on your video, mix and match different template, right click on the thumbnail to see context menu, and drag on the thumbnail to change the scene order.
When you select the first scene template, the size will set the rule for the rest of the scene, you can still select another size, if you only have one scene.
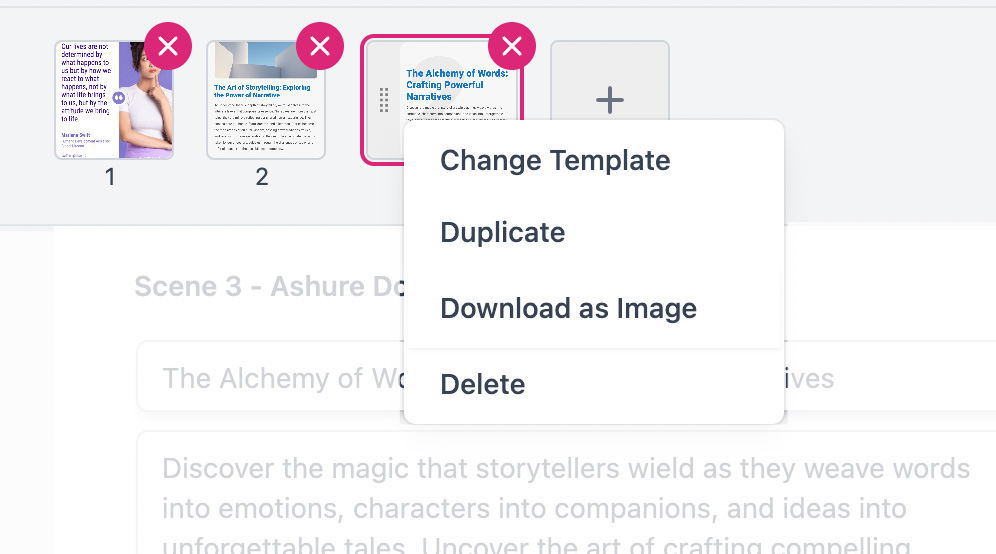
Double click on scene thumbnail to change the the template

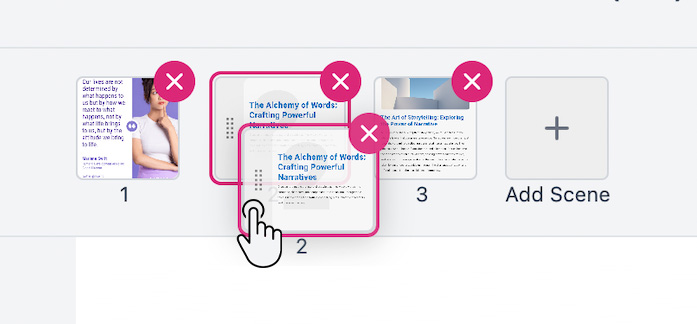
Drag on the thumbnail to change the scene order.

Right click on the thumbnail, to see more option for each scene, to delete a scene click on the red ‘X’ button

Input Form
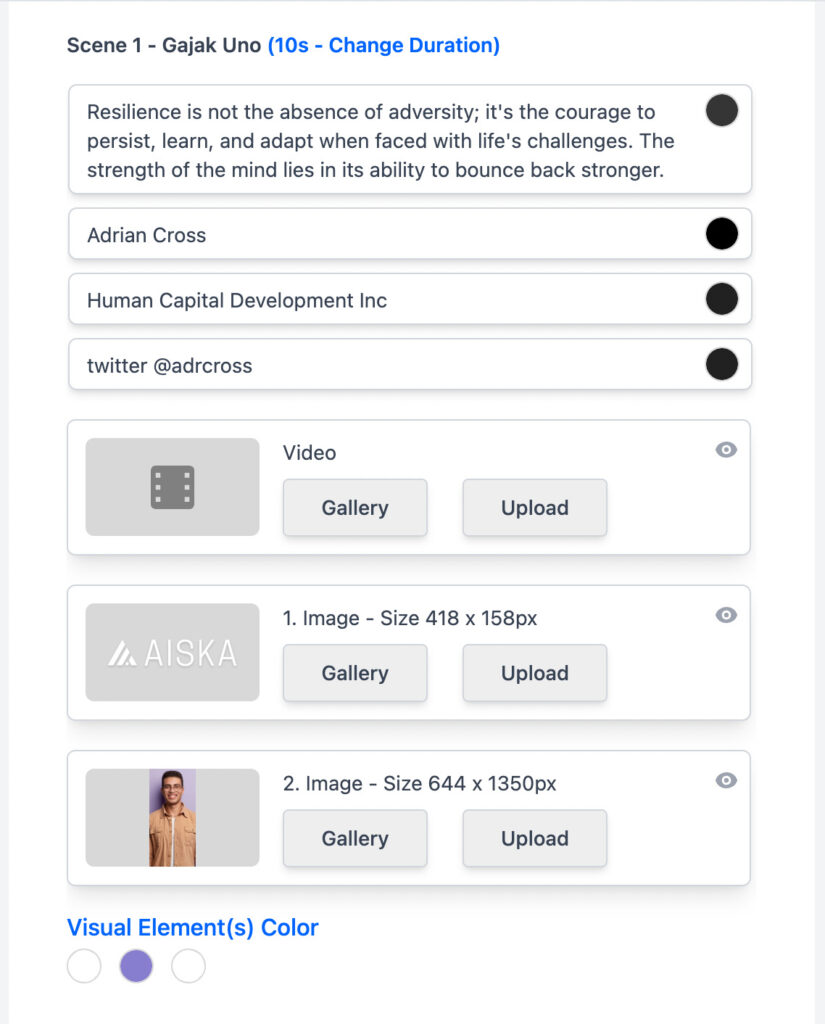
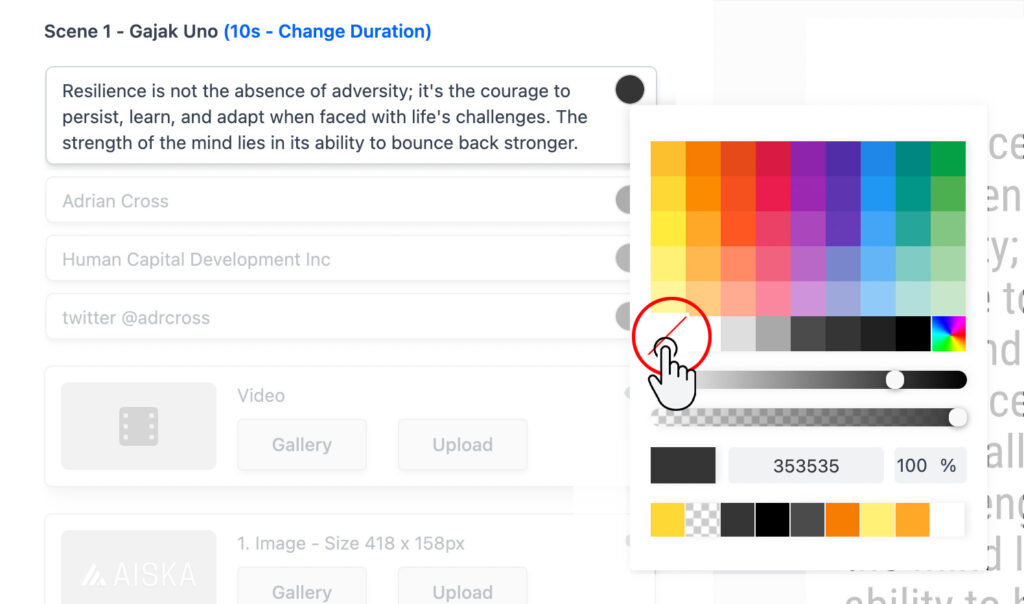
Bannerbite will generate the form element based on the design you choose, text, image and video are dynamic, here a sample of generated input for a scene.

From the top, is the information of the design name, and the duration for current scene, if you want to change the duration, click on the ‘Change Duration’ link button

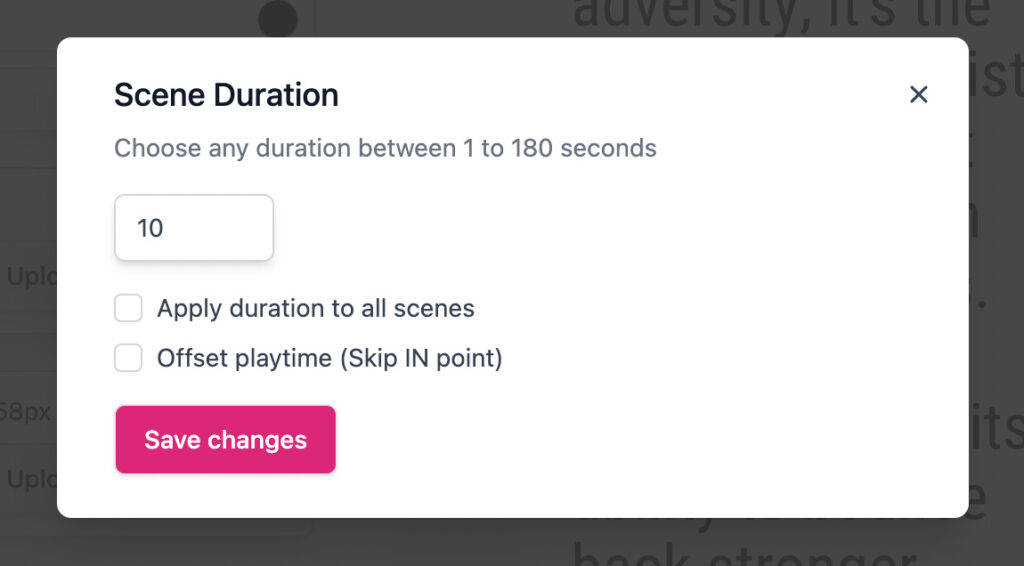
Popup window will appear, you can change your scene duration here, if you use video asset, the duration will follow the duration of the video.
You have an option to set other scene duration as well to match the current scene.
Offset playtime is to skip IN point of the animation, which means it jumps into the content full visibility without the animated transition.

Text input, change your text content directly from the input box, to create a new line, just press ENTER key, you can change the color by clicking the circle colored button on the right side, and if you want to hide the text element, click on the blank color option (white box with diagonal red line)

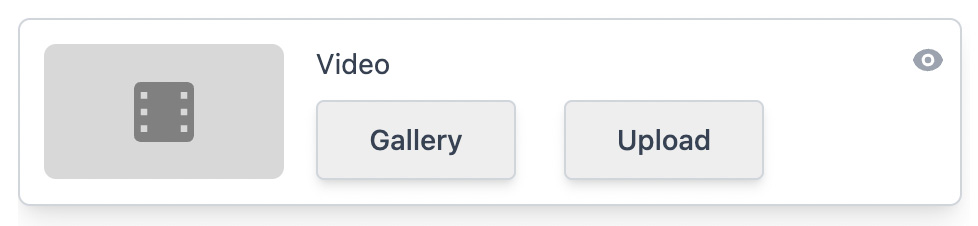
Some of templates support video asset, so you can overlay the graphics on top of it, you need to hive the image layer to make the video asset visible, because video is placed below the image layer.
Click on ‘Gallery’ or ‘Upload’ button to select your video, the video editor popup will appear, learn more about video editor here

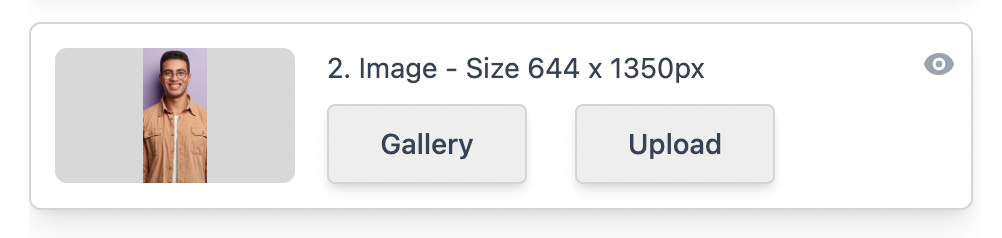
Change the image content, upload your own image or choose from gallery, your previous uploaded image will be available on Gallery, will be grouped based on Project.
Image size are displayed on the box, you can hide the image layer (to make the video layer visible) by clicking the Eye button icon
When you upload an image, Image editor will appear, learn more about Image editor here. Double click on the thumbnail to open Image Editor

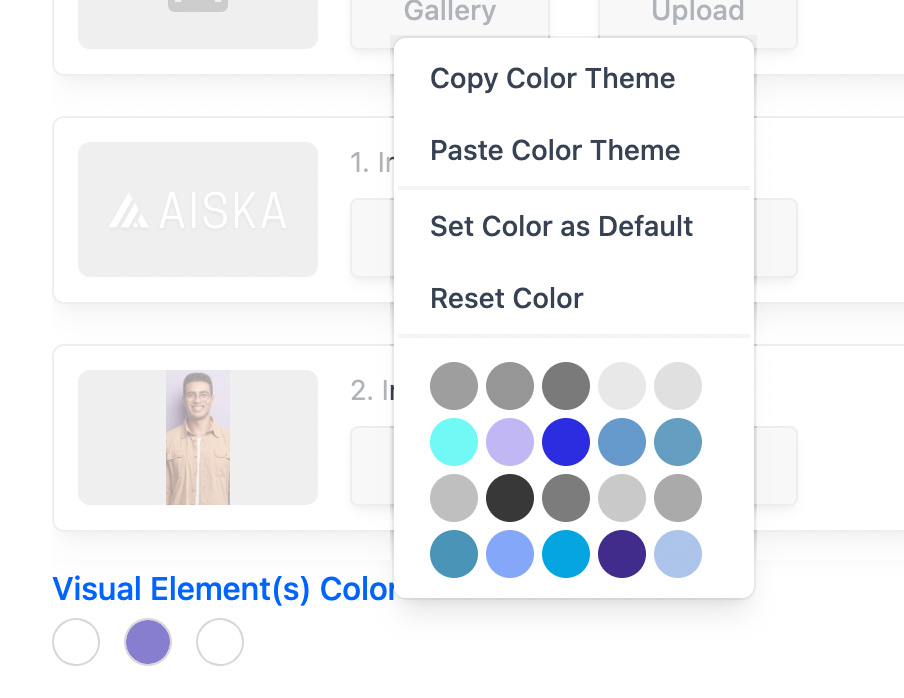
Visual Element(s) Color, change the color of the design, each element color can be change by clicking the circle button, click on the link button to explore more colors and options

Preview
See the changes on the preview area instantly, when you change the text, image or the color, it will appear on this area, to play the scene from the beginning, move your mouse cursor to this area.
