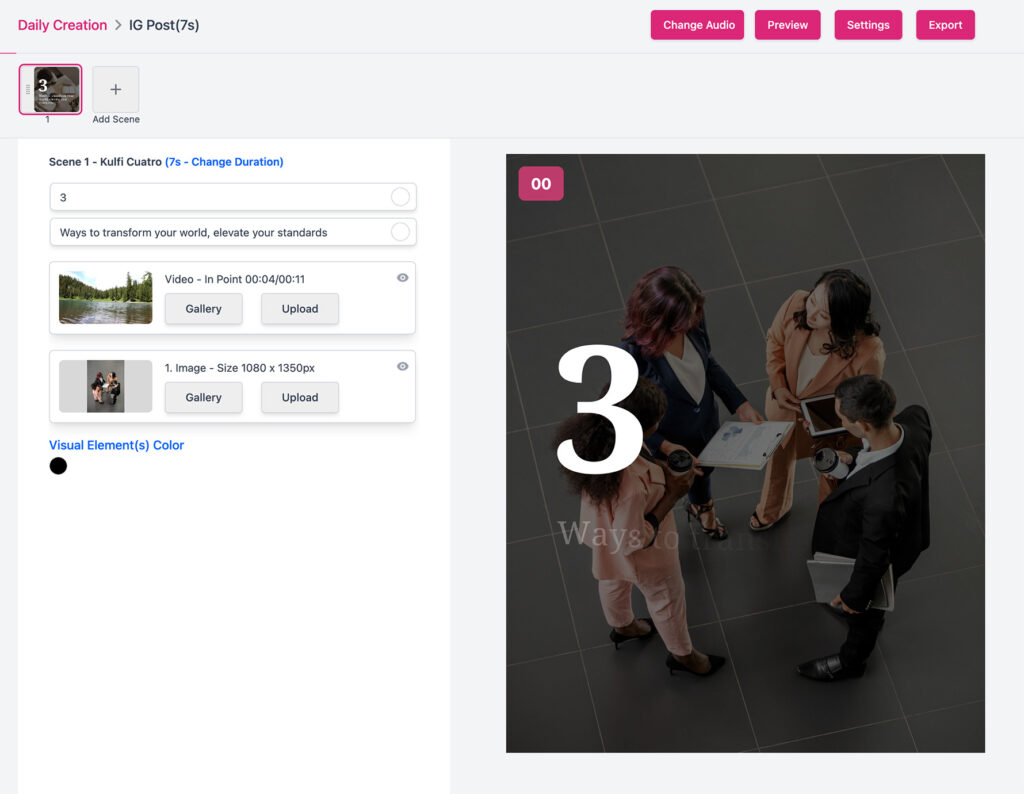
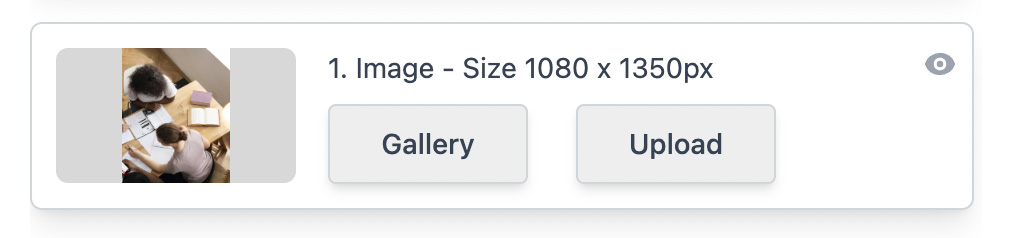
From the form editor, you can modify the image asset by uploading your image or choose from Bannerbite gallery, the image required for the design is displayed on the box, in this example its 1080 pixels in width and 1350 in height.

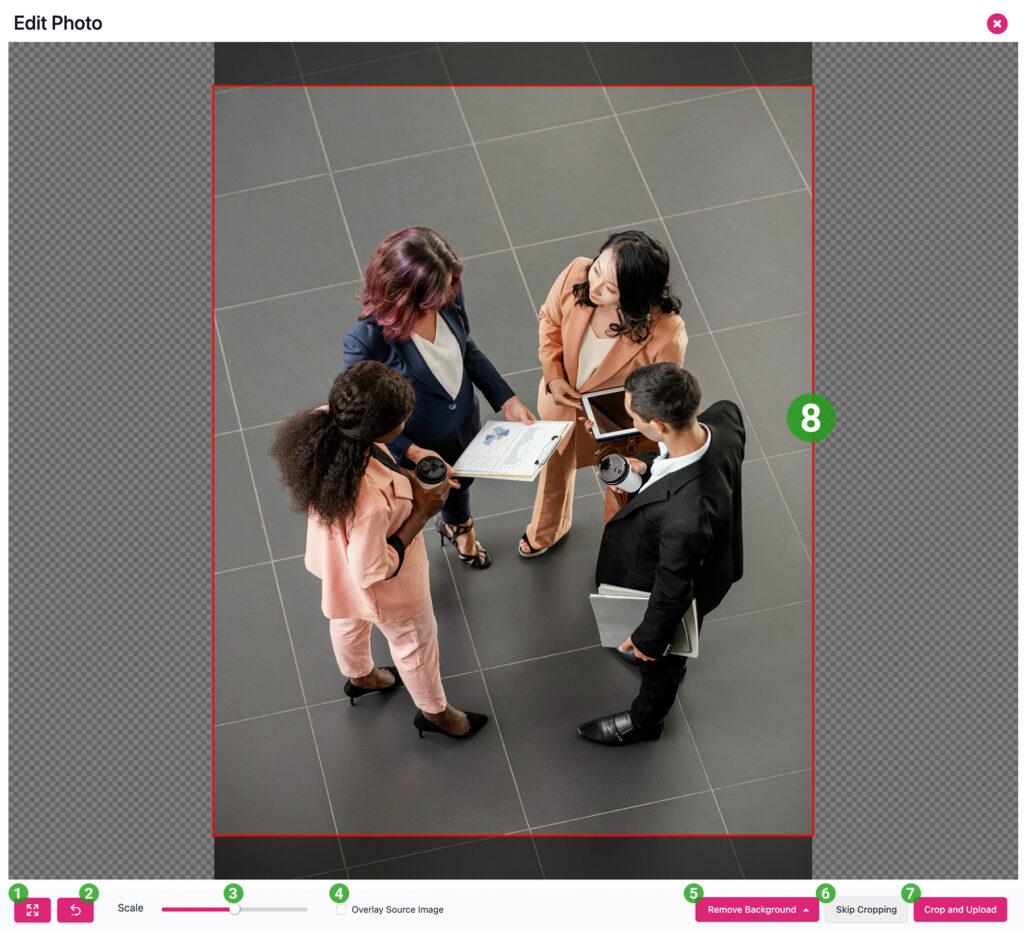
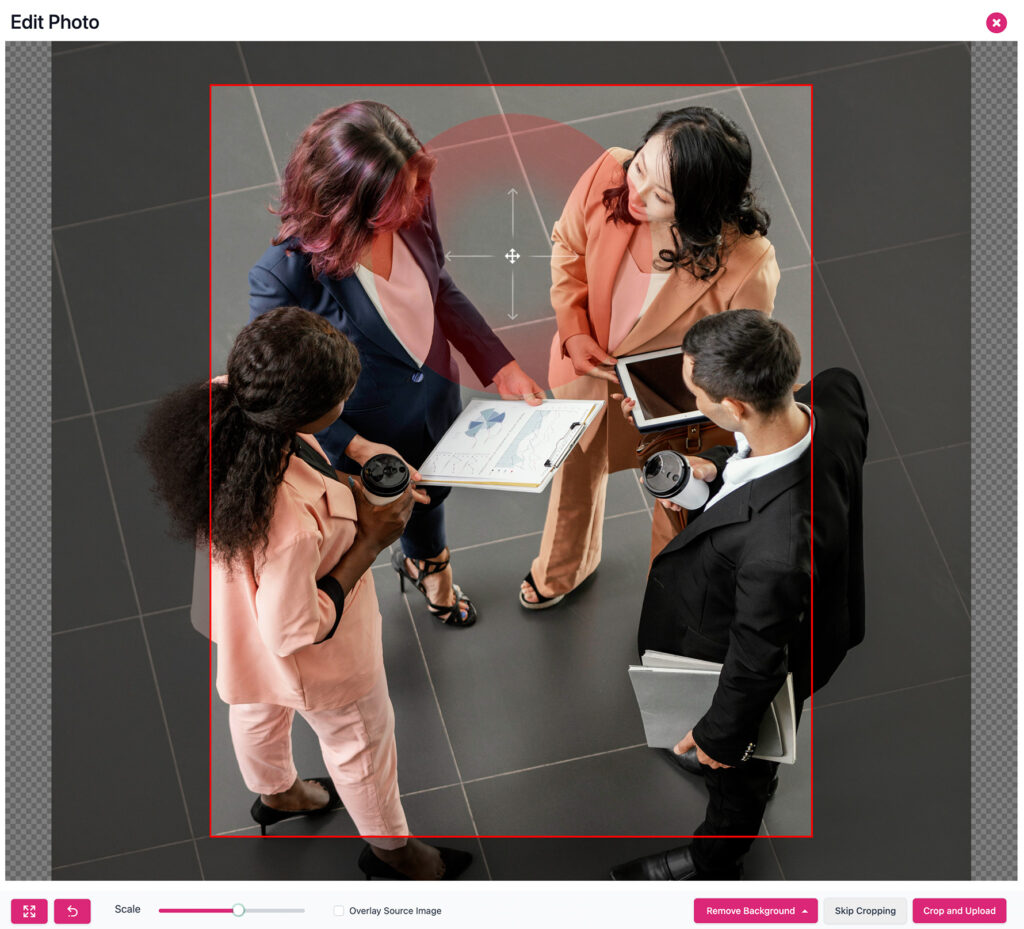
When you uploading an image, a window popup will appear, you can edit your image here.

- Scale Button: Click this button to scale the image, to fit the width or height of the canvas.
- Reset Size: Reset the image as it is and place it center to canvas
- Scale slider: Drag the slider to resize the image
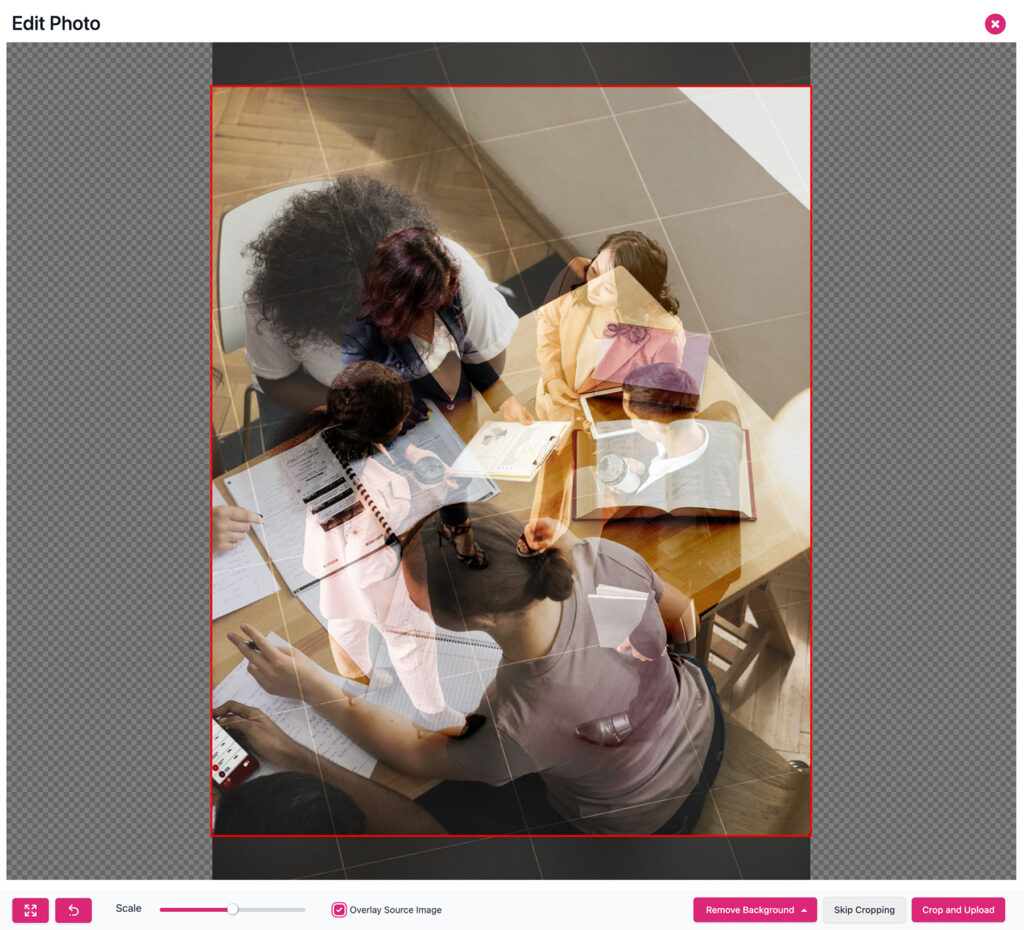
- Overlay Source Image: It will show the original image to help repositioning the image
- Remove Background: Remove the background of your image
- Skip Cropping: Click this button if your image are ready to use, and does not need modification
- Crop & Upload: When you done editing, click this button to process the image
Overlay Source Image
Source image within the template will be visible (overlayed) to guide the best position for the image

Image Positioning (Drag)
Drag to reposition your image, keep the image within the bounding box (crop area)

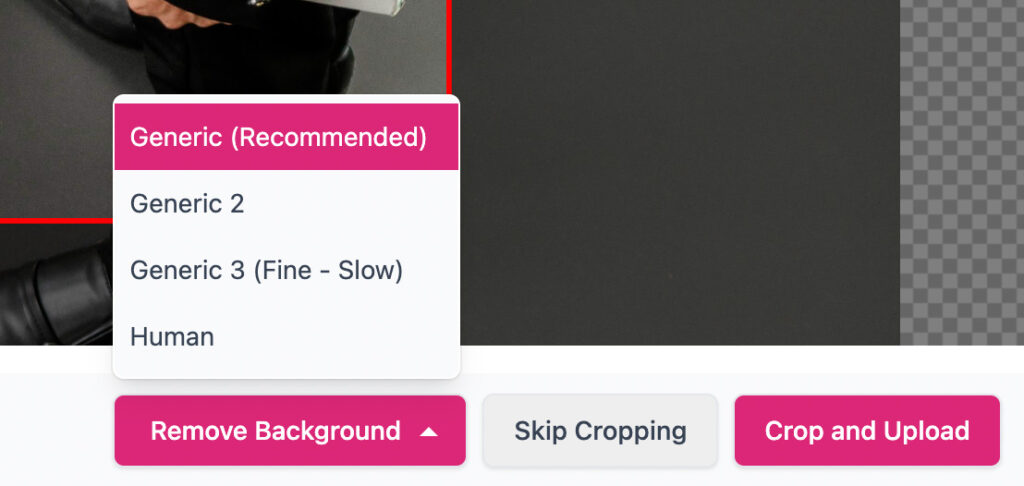
Remove Background
Select the option preset to remove the background from your image, it might take some time to process the image, and best result if the image contrast between foreground and background are high.

The thumbnail will be updated when the image is uploaded, to edit the image again, double click the thumbnail.